Table of contents
- What is a developer Portfolio?
- Before You design a Portfolio
- Who is your target audience?
- What are they looking for?
- How will they use your portfolio website?
- Does my Portfolio Highlight my Skills?
- Why you?
- Keep the Target Audience in Mind
- Optimize Website Performance
- Showcase Your Best Work and Skills
- Show who you are
- Keep Up your Personal Brand
- Boost Communication
- 1. Hero Section
- 2. Add an About Me section
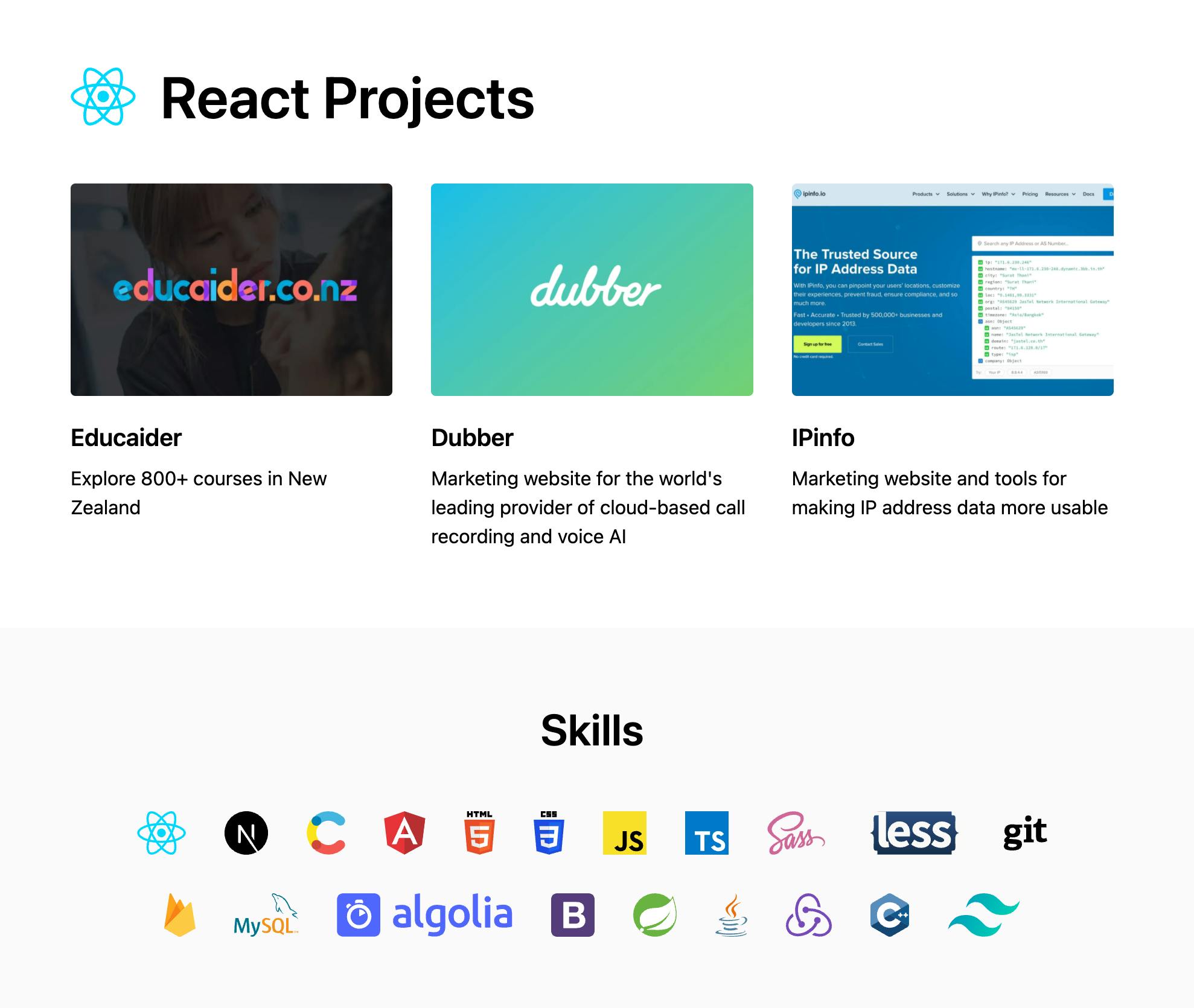
- 3. List of Projects
- 4. List your Skills
- 5. Call to Action
- 6. Projects page grouped by skill
- 7. Relevant working experience
- 8. Awards/special recognition
- 9. Publications (if any)
- Final Tips:
- Conclusion
What does it take to become a professional web developer? Passion? Great skillsets? Or experience? What if we told you the answer is something more concrete? If you are starting out as a web developer, your first and foremost requirement is a stellar portfolio.
This article will focus on the most crucial elements of developer portfolios and provide examples from actual projects to support its points. This blog can also be a checklist that you can bookmark and refer to at any time.
What is a developer Portfolio?
Let's first understand what a Portfolio is. A portfolio site is a modern form of resume to help with jobs, contacts, and growth. A website that displays your greatest work, personality, and skills are known as a developer portfolio. It is your finest opportunity to demonstrate your abilities, express your passion for the industry, and show prospective employers and clients what a pleasure it would be to engage with you.
Your opportunity to rise professionally more quickly and create a personal brand is to have a diverse developer portfolio. When you are vying with other candidates for the desired position junior post, a portfolio might make all the difference. However, a résumé is where you talk the talk, and a portfolio is where you do the walk.
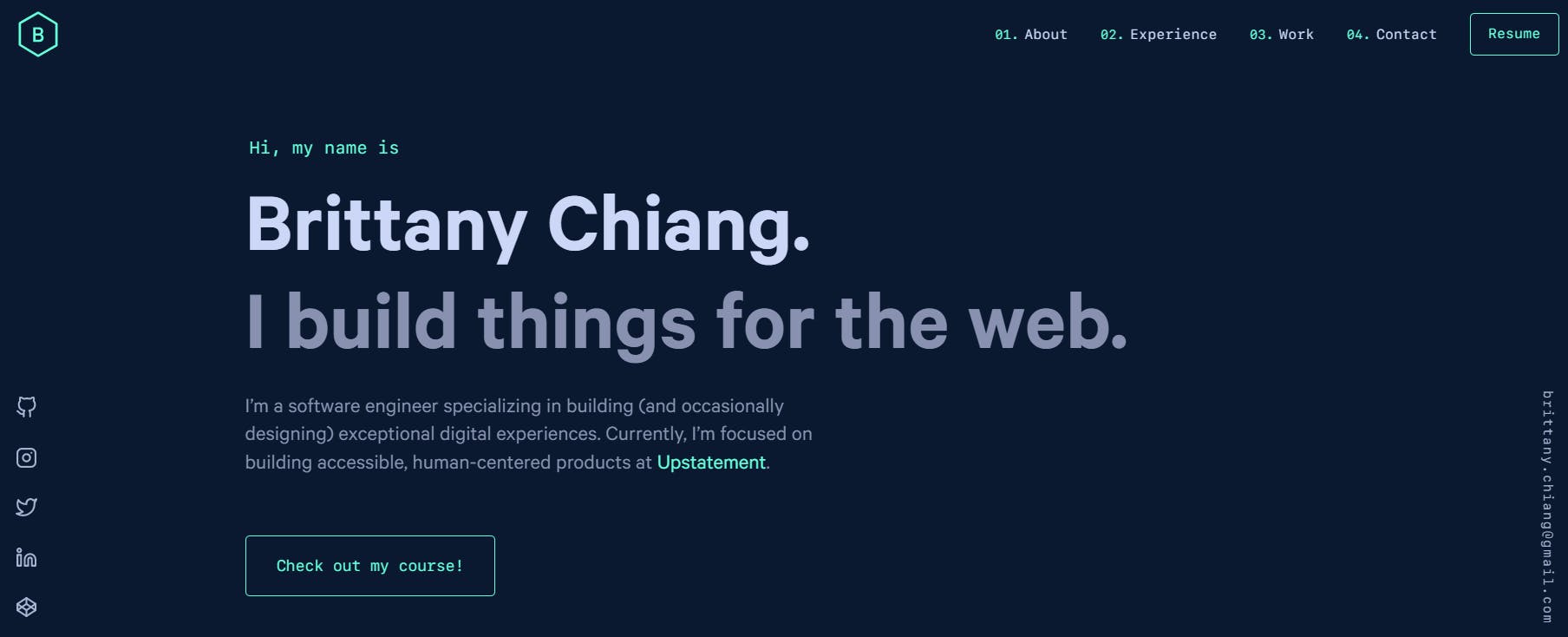
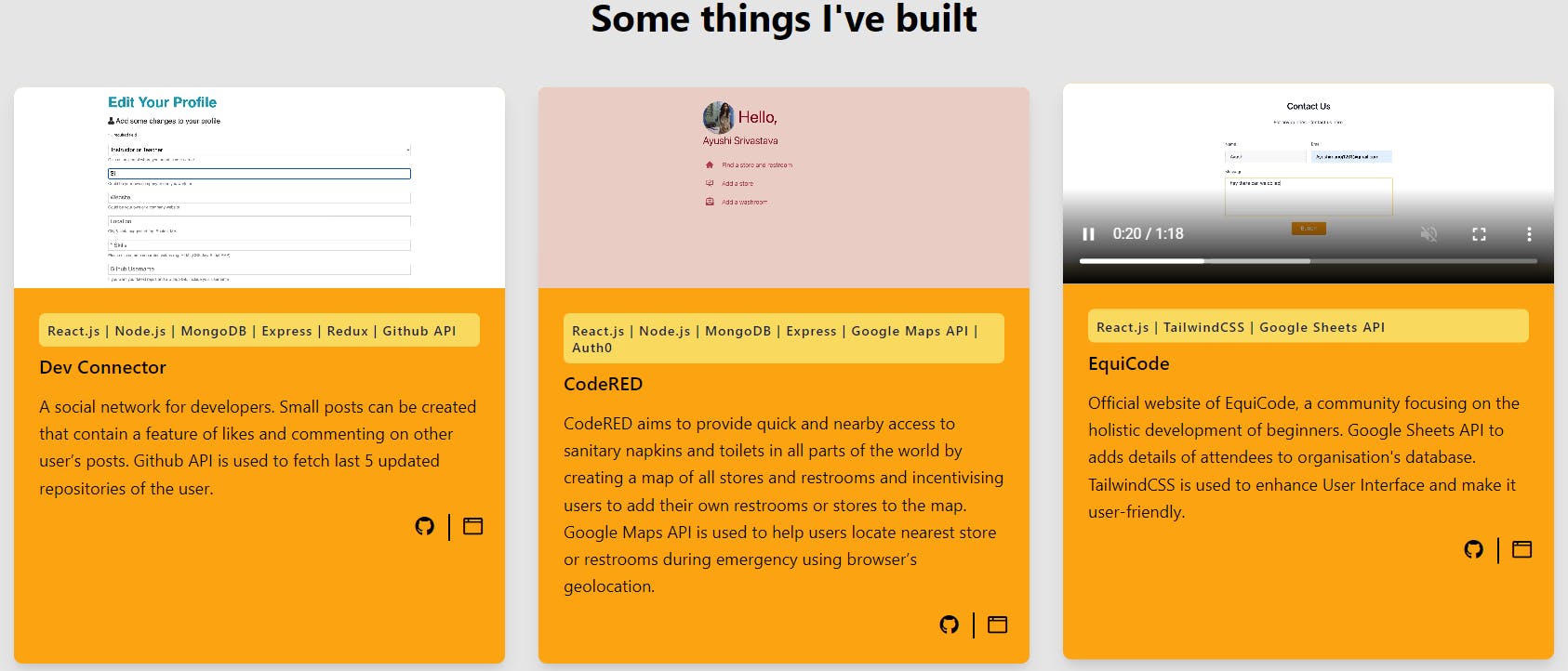
 Example of a good homepage of a portfolio
Example of a good homepage of a portfolio
Before You design a Portfolio
Developers frequently ignore the objective of a portfolio while creating websites for it, resulting in sites that fall short of expectations and receive few clients or job offers. Let's examine developer portfolios from the standpoint of marketing.
Essential questions to ask yourself before making a portfolio:
Who is your target audience?
Do you build a portfolio to promote your expertise, offer your services, and draw clients, or do you use it as an independent website? These are two very distinct use cases, implying various methods for developing a portfolio.
What are they looking for?
For instance, there's a good probability that potential employers may want to look at your codes but your clients won't - now you can more easily infer the website's content and structure.
How will they use your portfolio website?
While clients could be more eager about your expertise, case studies, and personality, recruiters are likely to be interested in seeing your projects and coding.
Does my Portfolio Highlight my Skills?
Try to highlight all your expertise and skillset in a more elaborate way. Find a straightforward tiny symbol to represent each expertise you wish to list on your website. You could see a microphone or an email symbol for communication abilities. Share Information With Charts or Infographics.
Why you?
Ask yourself "Why should they pick you instead of a different developer or an extensive agency? What sets you apart from others? What advantages come from cooperating with you?"
You'll have a better understanding of what is expected of you and how to create a portfolio that will produce the necessary outcomes after you have the answers to these questions. Additionally, you'll be aware of how to convey your personality and which soft talents to emphasize. So, when creating your developer portfolio, bear in mind your target customer or company.
Keep the Target Audience in Mind
A developer portfolio's main objective is to astound its viewers with your work, code, personality, and UX and UI sensitivities. A junior developer's portfolio should thus include a user interface with easy navigation and a streamlined, plain design. We advise utilizing HTML, CSS, and plain JavaScript if this is your first portfolio.
keep your portfolio website clean and uncluttered.
Make Your Portfolio Scannable Due to the Internet's widespread use, we now skim web pages rather of reading them from top to bottom. So make sure your layout is flawlessly formatted, your words are written in the clear, error-free language, and all links and interactive elements are operational.
Minimize Clicks The most important information for your readers should be included in your portfolios, which don't have to be complicated. It should simply take a few clicks to access your projects, code samples, social media, and a contact form.
Optimize Website Performance
Another important component of a great developer portfolio is website performance. Most users won't wait more than three seconds for your page to load. Therefore, reduce the amount of JavaScript and CSS files, set up lazy loading, reduce the size of the image files, and employ website caching.
Showcase Your Best Work and Skills
-Share Your Code and Live Products -OR Provide Code Samples and GIFs -Boast Freelance & Personal Projects

Show who you are
Use the "About Me" section without hesitation to share your love of video games, pixel art, or whatever motivates you. If you believe they will convey crucial information about you, include your history and education. Since it's your portfolio, give the text, navigation, and style of your website a little bit of individuality. Of course, post a photo of yourself or a headshot as well.
Keep Up your Personal Brand
Building your internet presence and being attractive is known as personal branding or personal promotion. Your portfolio offers an overview of your job history, abilities, talents, and personality in addition to your social media profiles, blogs, and online communities, ensuring that your online presence paints a distinct and distinctive portrait of you as a professional.
Your brand is what people say about you when you’re not in the room – Jeff Bezos, the CEO of Amazon
Keep it up to date
Popular developer portfolios haven't been maintained for months, as seen by the vast majority of broken links, dead social network profiles, and the absence of new projects or work history. Consider how many new clients these portfolios may attract: while blogs and online media highlight them as fantastic portfolio examples, these developers are passing up hundreds of possibilities to work with A-list clients and pursue once-in-a-lifetime prospects.
Update it whenever you finish another project, give a tech talk, or start a tech podcast – whatever drives you and, at the same time, is relevant to your portfolio.
Add Testimonials
The incorporation of testimonials into a developer portfolio is highly recommended. Request a few words from your managers and clients outlining the beneficial effects of your work on their company. If you can, obtain their contact information and include it in your resume and portfolio to support their statements with further evidence and to provide viewers of your portfolio the opportunity to inquire more.
Here are a few ideas:
- Include quotes from recommendation letters
- Ask for and add feedback from the current place of work
- Display feedback from your past clients
- If you work as a freelancer, post a few case studies
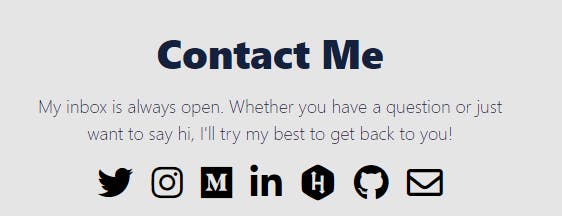
Boost Communication
After showcasing your work, personality, and expertise in your portfolio, it's time to invite any potential collaborators to get in touch with you. The ultimate and last section of your developer portfolio should be "Contacts."
A few ideas of what goes in the “Contact” section:
- Contact form
- Email address
- Phone number
- Hours of availability
- Social media links. Include only active accounts such as LinkedIn, GitHub, and StackOverflow to strengthen your credentials.

What to include in a portfolio website as a developer?
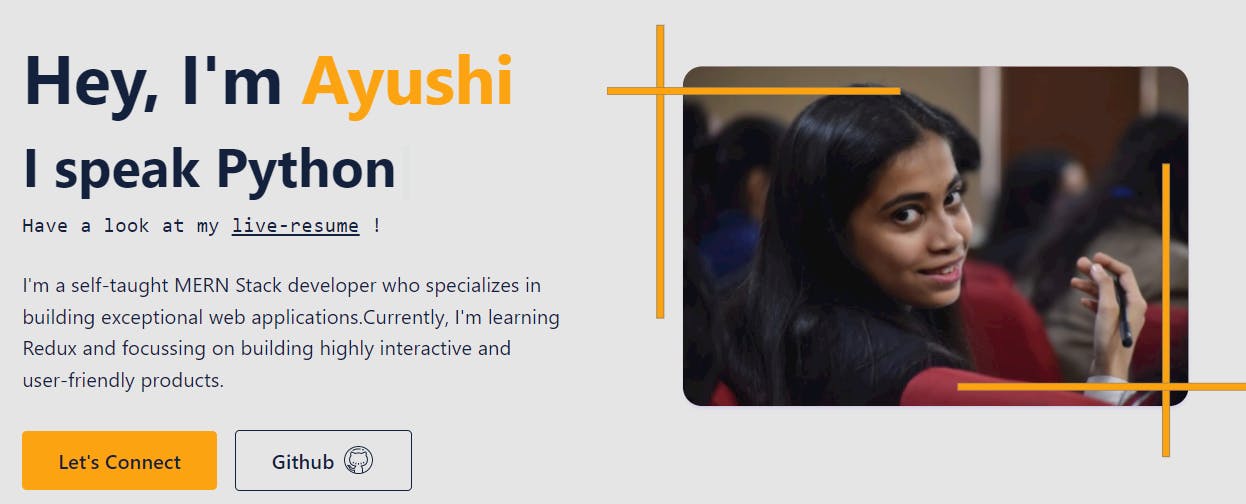
1. Hero Section
This appears as the header on your website and is the first thing the visitor sees. What would you say if they just had a minute to decide whether to continue reading or close the tab? Your web dev portfolio needs a homepage/hero page that clearly shows who you are and what you do. Bonus points if you include a headshot of yourself so potential employers or clients can see what you look like.
It should contain:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.

2. Add an About Me section
One of the most crucial elements of any online resume, website, or blog is an "about me" page. This page serves as a resource for future employers, clients, website users, and other professional and interpersonal contacts to learn more about you and what you do.

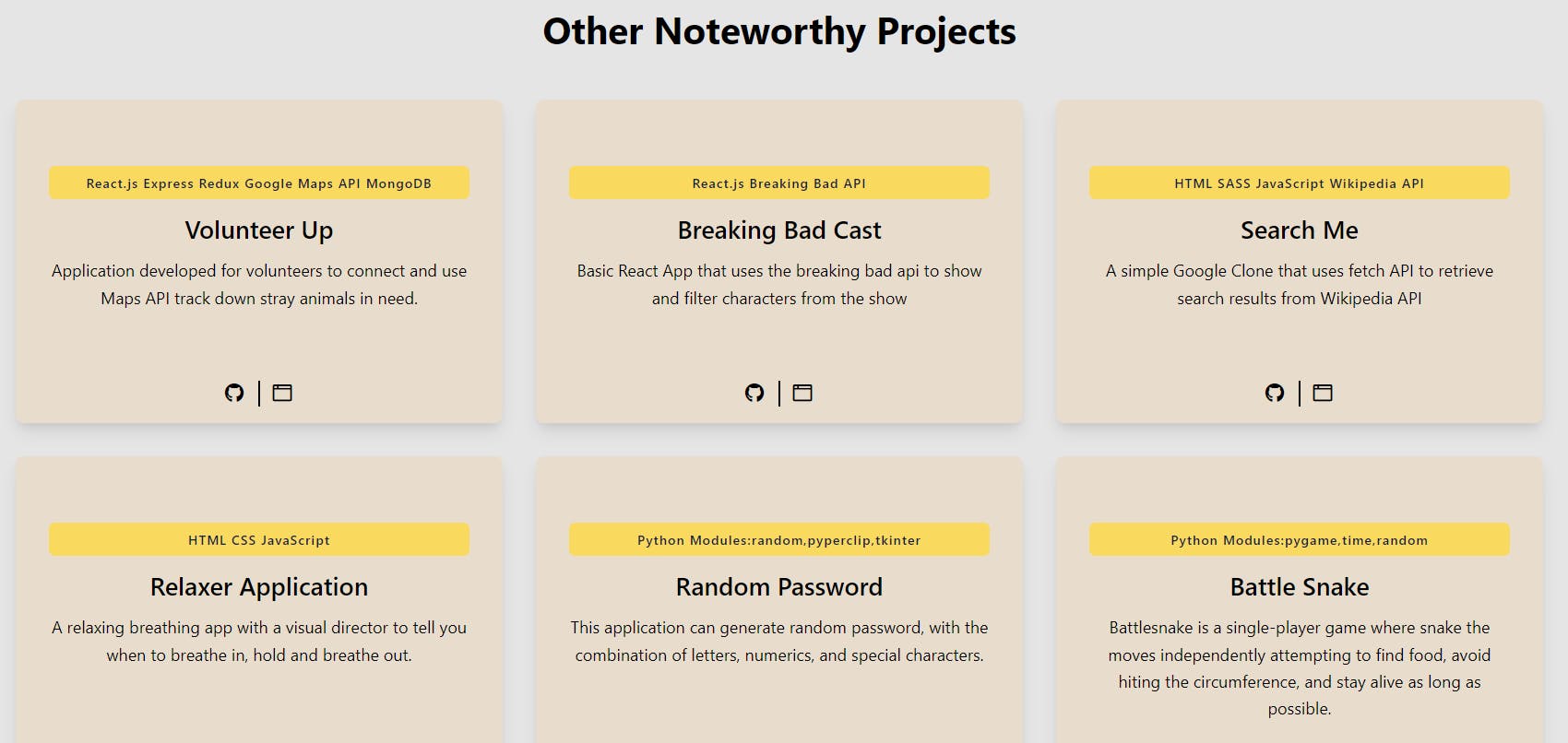
3. List of Projects
To learn which projects to include in the portfolio, ask yourself the following questions:
- What makes you incredibly proud of this project?
- Does it prove your skills, knowledge, and talents that are missing in other projects?
- Are there similar projects in your portfolio? If yes, are you willing to replace them with this project?
Ask someone who has more expertise than you for their opinion, and utilize it to decide which pieces to put in your portfolio.
Include code samples if the linked customer or employee permits if you have worked on a private project or produced specific project components. Here are some examples of ways to go about it:
- Embed or add links to code editors with live previews
- Add links to GitHub repositories and supply them with animated GIFs
- Upload a screencast video to explain your process and how you worked
Verify your source code to make sure it is well-structured and adheres to naming standards and folder structures. Employers and clients will find it simpler to follow your project and will be able to see that your thought process is methodical and well-organized.

4. List your Skills
Don’t go crazy. Include only your strongest skills and ones that will prove useful in the type of job you’re looking for.

5. Call to Action
Calls to action, or CTAs, are the final push that your prospects require to hire you. Prospects may feel a little uneasy when they review your portfolio more once because of things like missing job requirements or financial limitations.
A well-written call to action will work to persuade people under these circumstances. A correctly prepared "go-ahead" can greatly help you while they are debating whether to offer you the job or not.
6. Projects page grouped by skill
It would be fantastic to have a page dedicated just to "Ruby on Rails Projects" if a potential customer is seeking someone knowledgeable in, say, Ruby on Rails. You already put in content for all your projects. Organizing them by tech or talent makes it simple to locate your pertinent experience.

7. Relevant working experience
Add your internships, and freelancing experiences. Add them in detail with the skills used.

8. Awards/special recognition
Have you contributed to any reputable tech blogs? Won any hackathons or corresponding contests? spoke at any prominent conferences?
They may be able to assist you to stand out from the crowd enough to provide you an advantage when it comes to hiring. Additionally, everyone wants to be #1... Therefore, this is the best approach to sharing your major victories with others without coming off as boastful.
9. Publications (if any)
List down your publications, patents, research work, review work, etc if any. It will help you in showcasing your analytical skills.
Final Tips:
- The integrity of your contributions is more significant than the number.
- Get other experts and your peers to look through your portfolio.
- Share information in an organized and systematic manner.
- Just KEEP IT SIMPLE but RESPONSIVE!
- Attach digital samples or links to content wherever required.
- Remove Unnecessary Fluff from Your Portfolio
Conclusion
Making a portfolio for a web developer is by no means simple. From aesthetics to accessibility, there are several factors that you need to consider before finalizing one. So, you can create a wonderful portfolio by adopting a design approach and following the above suggestions (you may add additional tips)!
We hope these points will help you in making an outstanding portfolio.
Happy Learning!

