Table of contents
- Chrome Extensions for Developers
From web developers to software testers, experts are relying more on Google Chrome than other web browsers. Google makes a concerted effort to make every version better by eliminating errors and including out-of-the-box features. If you are a developer or website owner, you probably already have a stack full of Chrome extensions that expedite the web development process.
Google Chrome has 3.2 billion users, but 90% of people don't know the best chrome extensions to boost their efficiency.
From small productivity hacks to cool chrome extension tools our devs couldn’t live without, here are our top picks for 2022.
Here are the top extensions you just can't miss.
Let's go through each one individually.
Chrome Extensions for Developers
Sitemod.io
 Sitemod.io is a must-have extension in your developer toolkit. It lets anybody modify a website without having access to the source code and get a shareable link to the modified website.
Sitemod.io is a must-have extension in your developer toolkit. It lets anybody modify a website without having access to the source code and get a shareable link to the modified website.
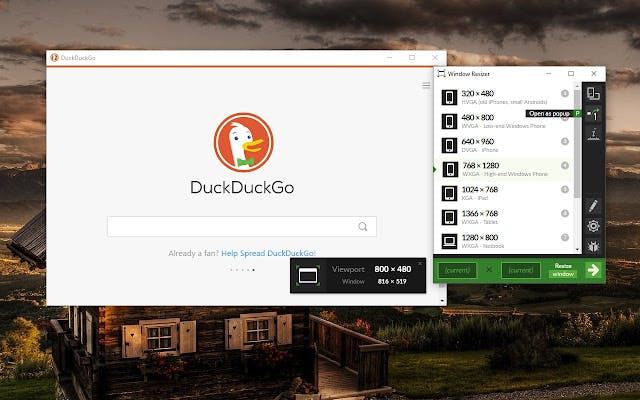
Window Resizer (Resize the browser window to emulate various screen resolutions)

This extension resizes the browser window to simulate different resolutions. It helps developers and web designers test their layouts on various browser resolutions, which is very beneficial for them. The extension also features customizable global key shortcuts, an option to export your settings and import them to another computer, and more!
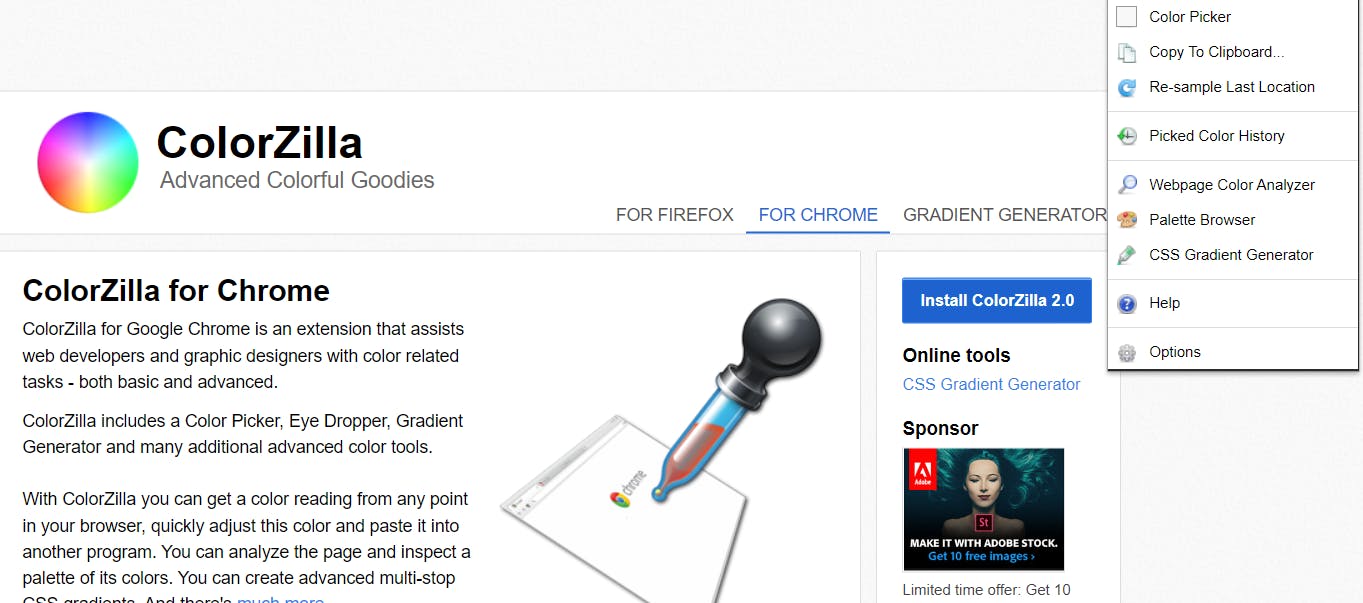
ColorZilla

ColorZilla, one of the most popular Firefox developer extensions with over 5 million downloads is finally available for Chrome!
With ColorZilla, you may easily change the color and paste it into another software after getting a color reading from anywhere in your browser. And there's a ton more it can do...
We are listing its features below:
Features
✔️Eyedropper - get the color of any pixel on the page
✔️Advanced Color Picker (similar to Photoshop's)
✔️Ultimate CSS Gradient Generator
✔️Webpage Color Analyzer - get a color palette for any site
✔️Palette Viewer with 7 pre-installed palettes
✔️Color History of recently picked colors
✔️Displays element information like tag name, class, id, size, etc.
✔️Auto copy picked colors to clipboard
✔️ Keyboard shortcuts
✔️ Get colors of dynamic hover elements
✔️ Single-click to start color picking (Right now on Windows)
✔️Pick colors from Flash objects
✔️Pick colors at any zoom level
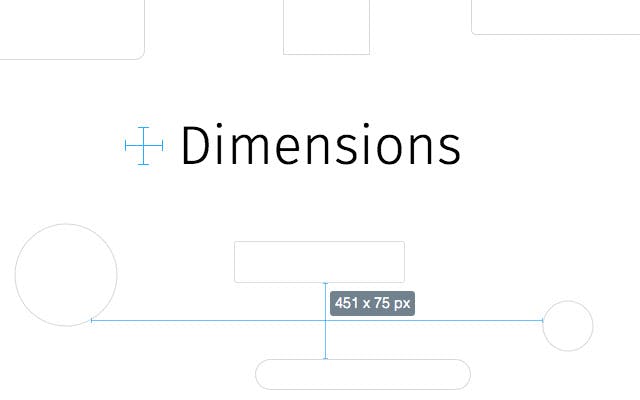
Dimensions (A tool for designers to measure screen dimensions)

This extension measures the dimensions from your mouse pointer up/down and left/right until it hits a border. Therefore, this is ideal if you wish to calculate the distances between website items. With photographs, it doesn't really function because the colors vary greatly from pixel to pixel.
You can start and stop dimensions with the ALT + D shortcut.
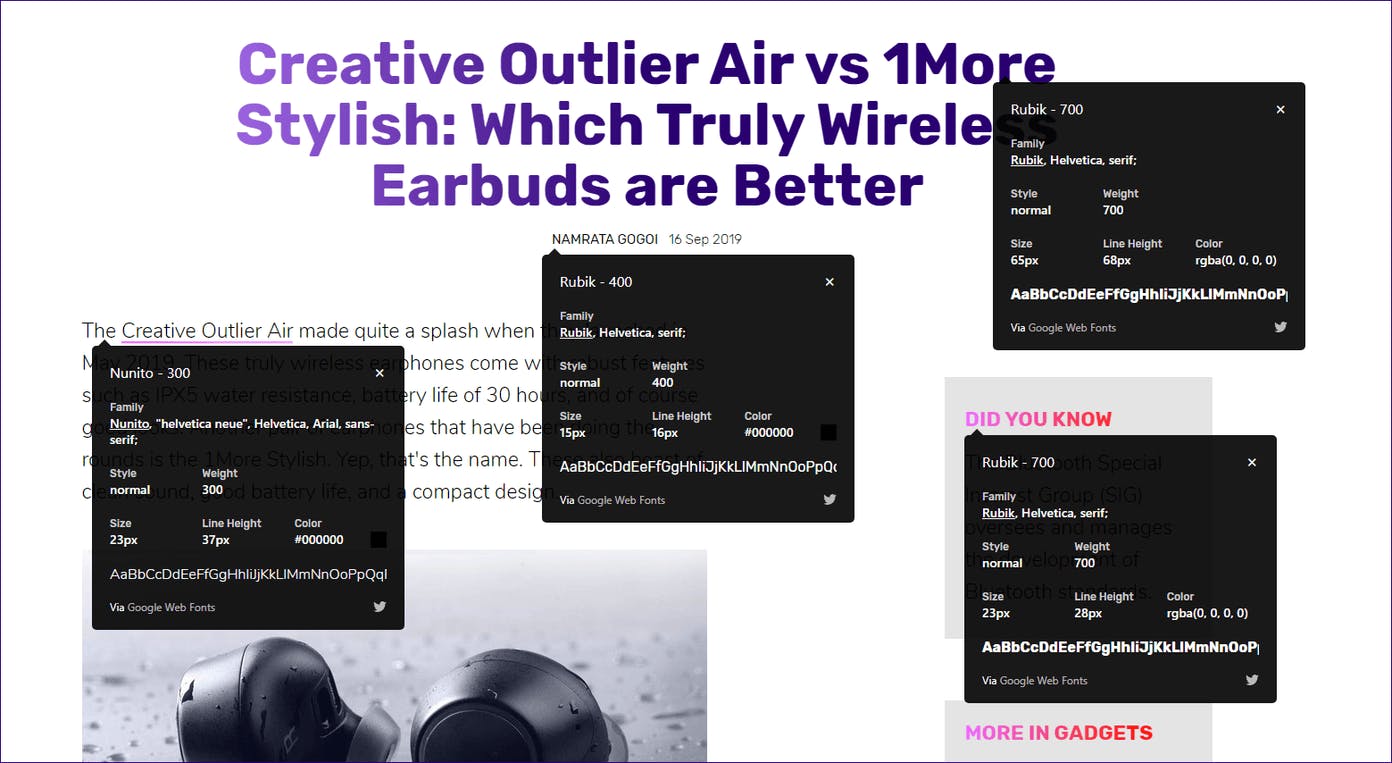
WhatFont
Working with typefaces on web pages is a common task for designers and front end developers. No one nowadays wants to 'view source' and carefully examine an element's specifics. For developers, it takes time and may be irritating at times.
With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant. It also detects the services used for serving web fonts. Supports Typekit and Google Font API.

Web Development Tools
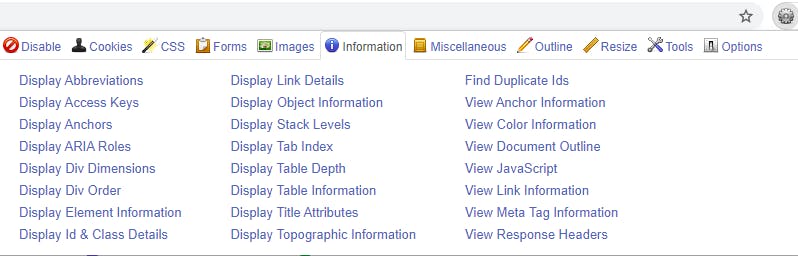
Web Developer
With more than 1 million users on the Chrome Web Store, this extension is a must-have. The Web Developer extension for your browser offers a number of practical web development tools for cookies, CSS, forms, pictures, page information, and more. You may, for instance, turn off JavaScript, see the details of the Meta tag page, adjust the browser window, and more.

Checkbot (SEO, Web Speed & Security Tester)

The checkbot is a potent website testing tool that provides advice on how to increase your website's SEO, page speed, and security. Based on online best practices advised by Google and Mozilla, Checkbot scans hundreds of pages simultaneously looking for 50+ typical website issues.
Give this extension a try!
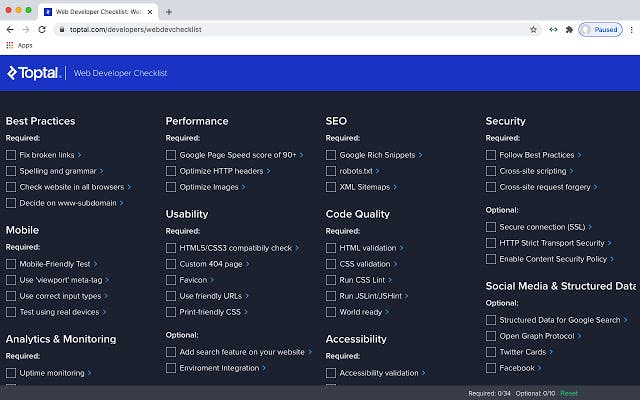
Web Developer Checklist
You may use the Chrome plugin Web Developer Checklist to find issues with websites. The performance, usability, semantics, SEO, code quality, accessibility, security, and other aspects of the website will be examined. This addon is very helpful when you want to check that your website page functions properly before publishing it.

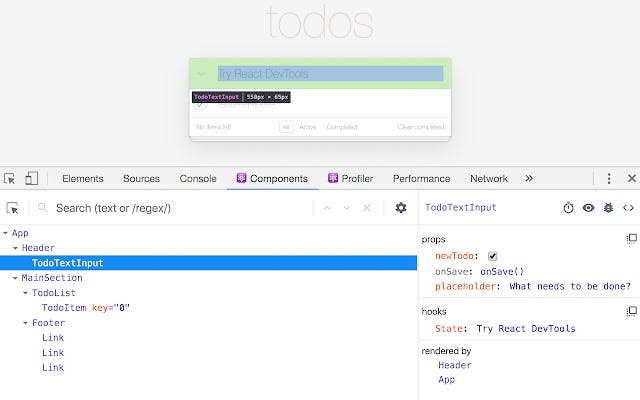
React Developer Tools
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler".

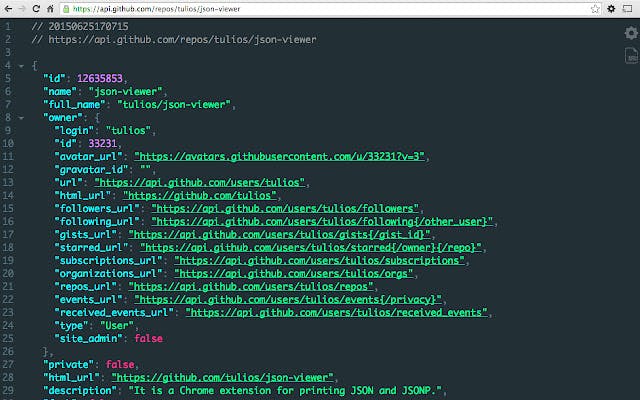
JSON Viewer ( Chrome extension for printing JSON and JSONP)
If you've ever worked with JSON code, such as in APIs (particularly RestFul APIs), you're aware of how difficult to comprehend and awkward JSON code can be. This Chrome add-on emphasizes syntax, making both local and remote JSON files more aesthetically pleasing and understandable. Without using additional standalone programs, JSON Viewer is a fantastic lightweight plugin that lets you browse and modify JSON directly in Google Chrome.

Pointers:
- This extension might crash with other JSON highlighters/formatters, you may need to disable them
- To highlight local files and incognito tabs you have to manually enable these options on the extensions page
- Sometimes when the plugin updates chrome leaves the old background process running and revokes some options, like access to local files. When this happens just recheck the option that everything will work again
Website Analysis
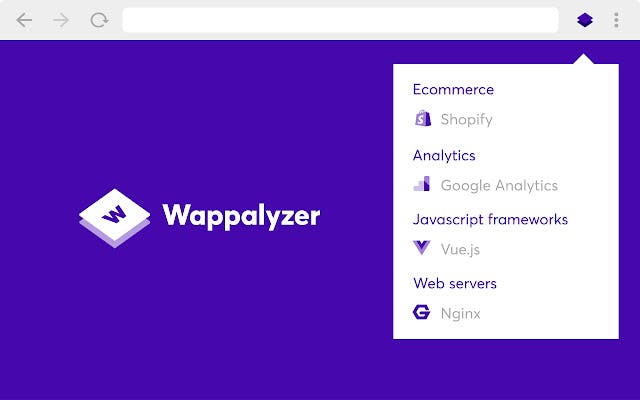
Wappalyzer - Technology profiler

The Wappalyzer extension reveals the technologies and tools used to create web pages. More than a thousand distinct online services, CMS, analytics programs, plugins, JavaScript libraries, and other resources are included.
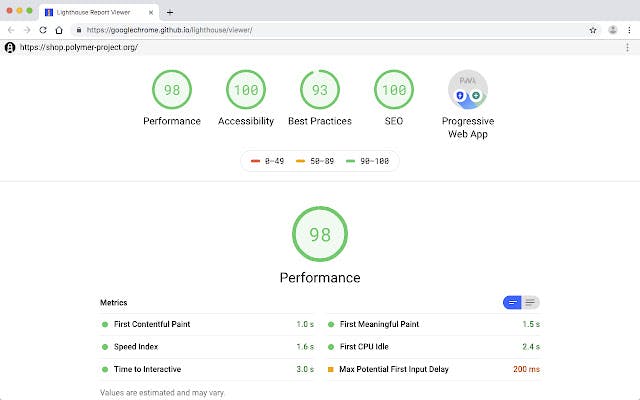
Lighthouse
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
Using the command line, a Node module, or Chrome DevTools are more ways to launch Lighthouse. With only a few clicks, the extension gives you access to this feature.

Chrome Productivity Extensions
Daily.dev

For busy developers who seek the latest information from the top tech blogs, daily.dev is a great resource. This browser add-on swaps out your current tab for the daily.dev tab with the most popular articles. Additionally, you may customize the feed by selecting categories and news sources.
In other words, stop wasting time searching for high-quality articles. Just install daily.dev, open a new tab, and you're all set.
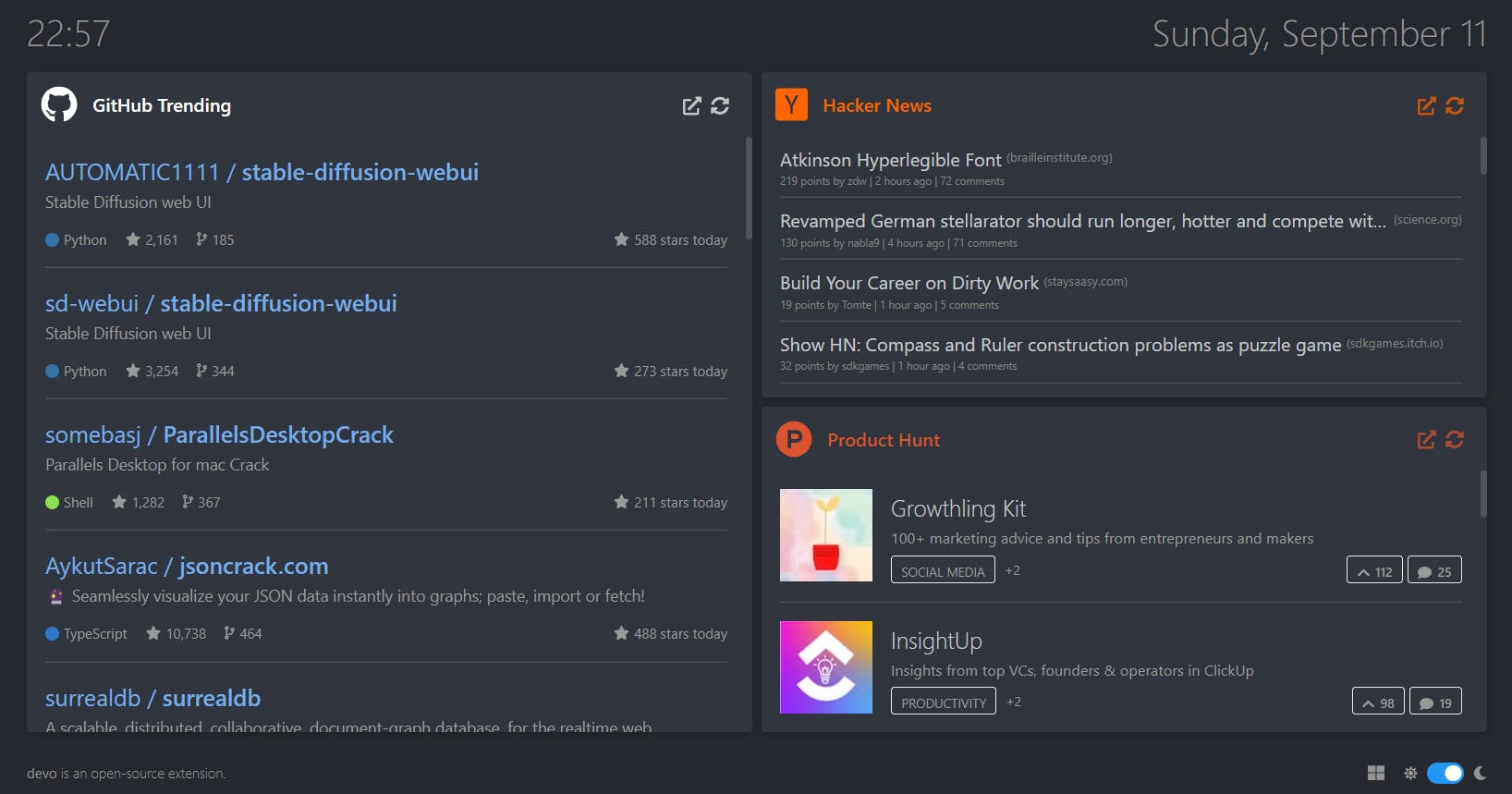
Devo

Devo is a new tab extension that displays top news and front pages without requiring a login, including GitHub Trending topics, Product Hunts, Hacker News, and others.
You are free to change the placement of the cards, manually update the sources, and display whatever platform you’d like to in different order. The latest list of platforms includes GitHub Trending, Hacker News, Product Hunt, Designer News, and DEV Community.
Ad Blocking Extensions
AdBlock — best ad blocker

This plugin is a free ad blocker that filters advertising everywhere, including on webpages and video streaming services. Additionally, it shields your browser against viruses and prevents other parties from accessing your browsing history and private data.
Features:
- Block pop-ups, ads, and annoying banners (even remove video ads!) on YouTube, Facebook, Twitch, and all your favorite sites
- Block third-party trackers and protect your privacy
- Browse safely by blocking malicious ads with malware, scams, and cryptocurrency miners
- Improve page load times and enjoy a faster Internet
- Customize your experience with filters, whitelists, dark mode, and other colorful themes
- Backup and sync your whitelists and custom ad blocking rules across your Chrome profiles
- Enjoy custom ad blocking by replacing some ads with pictures of cats, dogs, and landscapes
- Get fast, friendly support from the AdBlock team, plus a robust Help Center
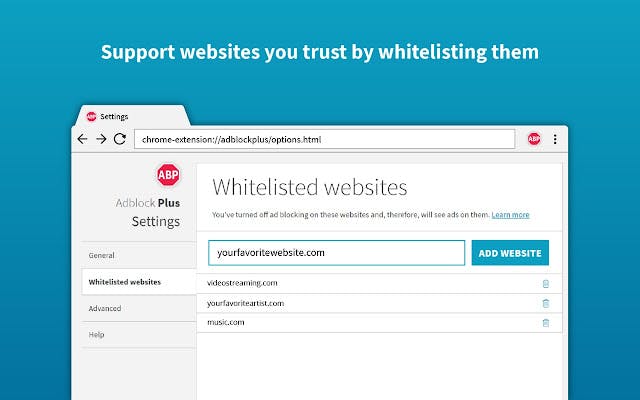
Adblock Plus - free ad blocker

Over 500 million people have downloaded the ad blocker Adblock Plus for ChromeTM, making it one of the most well-liked and reputable options available. Users may enjoy websites like YouTubeTM without interruptions because to quick, stylish ad-blocking tools.
Features:
- Block annoying video ads and banners
- Block pop-ups
- Stop tracking and give yourself more privacy
- Fight off destructive malvertising that can hide in ads
- Give yourself faster browsing (as resources are blocked from loading)
- Customize features, like whitelisting for favorite sites
- Get free and constant support
- Give yourself simply more control of the experience you want
Wrapping up...
Including such extensions in your tech stack is always a good idea to help reduce development efforts.
Some other useful extensions are given below which you can explore.
- JSON Viewer (JSON/JSONP highlighter extension)
- OneTab (Extension to manage chrome tabs clutter)
- Request (Extension to Intercept & Modify HTTP Requests)
- Clear Cache (Development tool extension to clear cache automatically)
- Session Buddy (Session manager extension)
- Check My Links (Link checker extension)
- Checkbox (Extension to test SEO, speed, and security of webpages at a click)
- Edit This Cookie (Cookie manager extension)
If you think we missed any important Chrome extensions, do let us know in the comments.
Happy Coding!!

