Python : Make Your First Django Project + Some Secret Hacks

Photo by Glenn Carstens-Peters on Unsplash
Python-based Django is a free and open source web application framework. A web framework is a collection of elements that makes it quicker and simpler to create websites.
A comparable set of elements are usually required when establishing a website: a method for handling user authentication (signing up, signing in, and signing out), a management panel for your website, forms, a method for uploading files, etc.
For your benefit, other developers long ago realized that web developers have similar issues when creating a new website. As a result, they collaborated to create frameworks, one of which is Django, that provide you with ready-made components to use.
In this tutorial, we will be giving a brief in steps to build a full fledged django app with using some readymade css, javascript templates so that developers don't have to waste their time in that.
Prerequisite
Download Visual Studio (We recommend it) or any other IDE
Download Python
Make a virtual environment
virtualenv env
- Activate virtual environment
env\Scripts\activate
- Install Django
pip install Django
Lets start with Django
A Django project has a mainapp and a number of apps based on the functions we want to have in our project.
Hence we have to start with making a mainapp

django-admin startproject mainapp
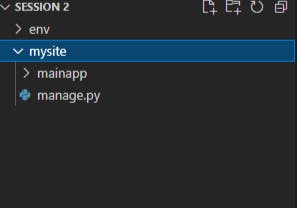
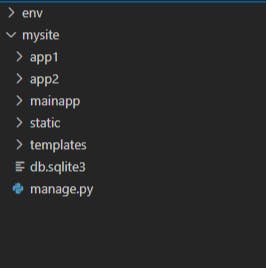
Rename the folder to the site name “mysite”
This will how the file structure will look like:
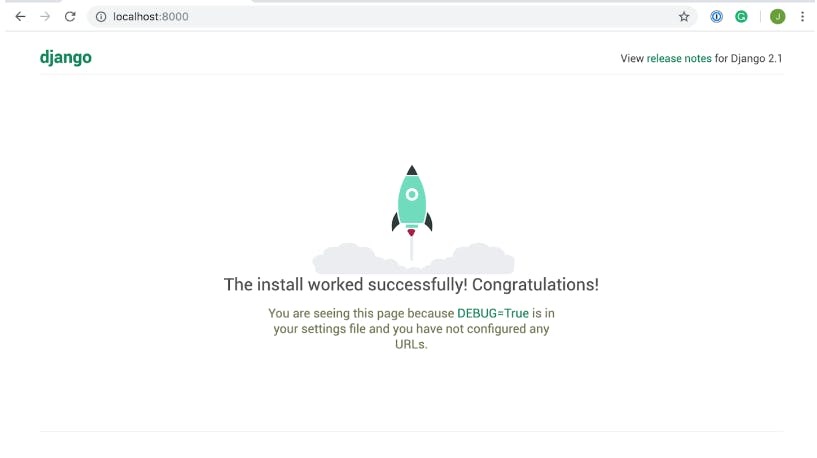
- Run local server to check if everything is working
cd mysite
python manage.py runserver
Press ctrl + c to close the local server
Make apps for the django project
The best part of Django is its feature to fully managed app structure. We can create independent modules for different features within the website like one app can be blog, another can be chats etc.
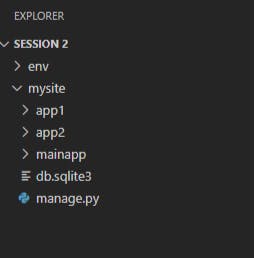
python manage.py startapp app1
- Same you can repeat with app2
- File Structure:
Django is based on MVT (Model-View-Template)
And to show different pages, the routing is done on urls.py in mainapp.
Copy the code within mainapp/urls.py
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('app1/', include('app1.urls')),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Basically first when you write the domain name in browser, django will look up the url in mainapp/urls.py
It will redirect to respective app's url
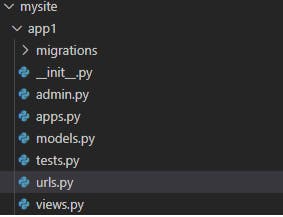
Hence make two files in app1 folder:
views.py
urls.py
- Copy the following in app1/urls.py
from django.urls import path
from . import views
from django.conf import settings
urlpatterns = [
path('', views.welcomeapp1, name='welcomeapp1'),
]
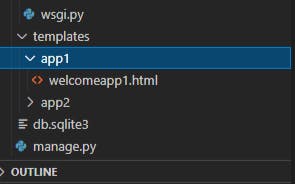
- Make a folder and name “templates”
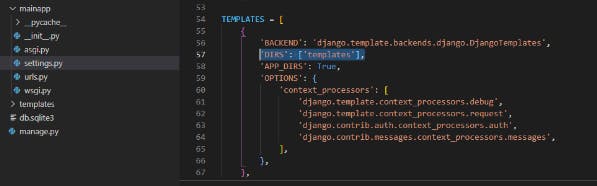
- Go to settings.py in mainapp and add templates in DIRS:
'DIRS': ['templates'],
- Make a new file in templates/app1 folder name it “welcomeapp1.html”
- Copy the following code to welcomeapp1.html file
<html>
<body>
<p> Welcome to app1 </p>
</body>
</html>
- Go to views.py in app1 and paste:
from django.shortcuts import render
def welcomeapp1(request):
return render(request,'app1/welcomeapp1.html')
- Run local server to see if its working fine
python manage.py runserver
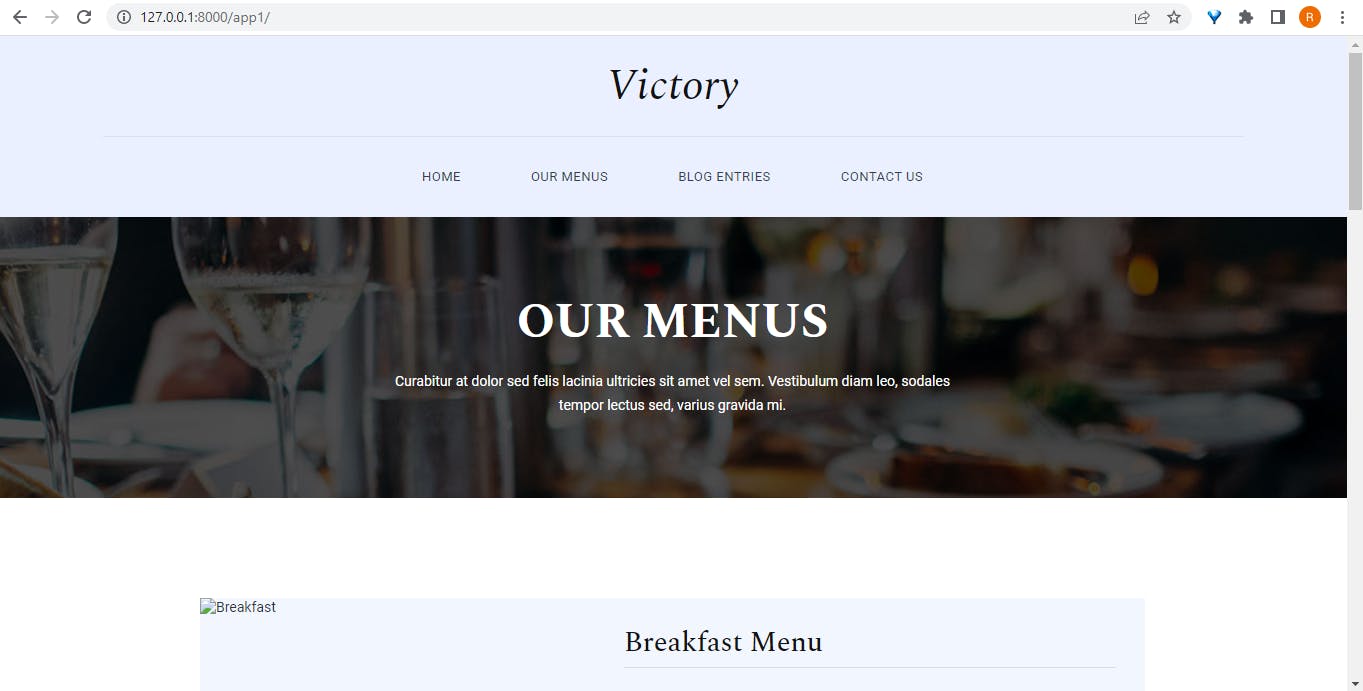
- Congratulations You Successfully launched your 1st Website
Hacks to use Readymade Templates
Search Free Html Templates in Google
For example, Go to this url to download template
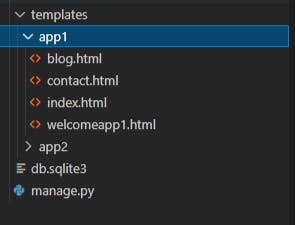
Copy the html files to “templates folder —-->app1 folder”
Rename "menu.html" to “welcomeapp1.html”
- Make static folder in the main directory
- In settings.py add:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / "static",
'/var/www/static/',
]
- In welcomeapp1.html add on top:
{% load static %}
- And all css link as:
<link rel="stylesheet" href="{% static 'app1/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/bootstrap-theme.min.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/fontAwesome.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/hero-slider.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/owl-carousel.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/templatemo-style.css' %}">
<script src="{% static 'app1/js/vendor/modernizr-2.8.3-respond-1.4.2.min.js' %}"></script>
- And Script link as:
<script>window.jQuery || document.write('<script src="{% static 'app1/js/vendor/jquery-1.11.2.min.js' %}"></script>')</script>
<script src="{% static 'app1/js/vendor/bootstrap.min.js' %}"></script>
<script src="{% static 'app1/js/plugins.js' %}"></script>
<script src="{% static 'app1/js/main.js' %}"></script>
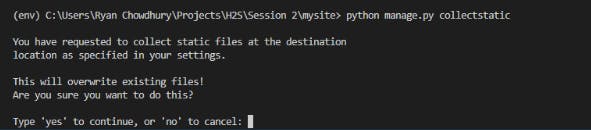
- Run this command to collect all the static files:
python manage.py collectstatic
- To add static images, we need to change from this format:
<img src="img/book_left_image.jpg" alt="">
- To:
<img src="{% static 'app1/img/book_left_image.jpg' %}">
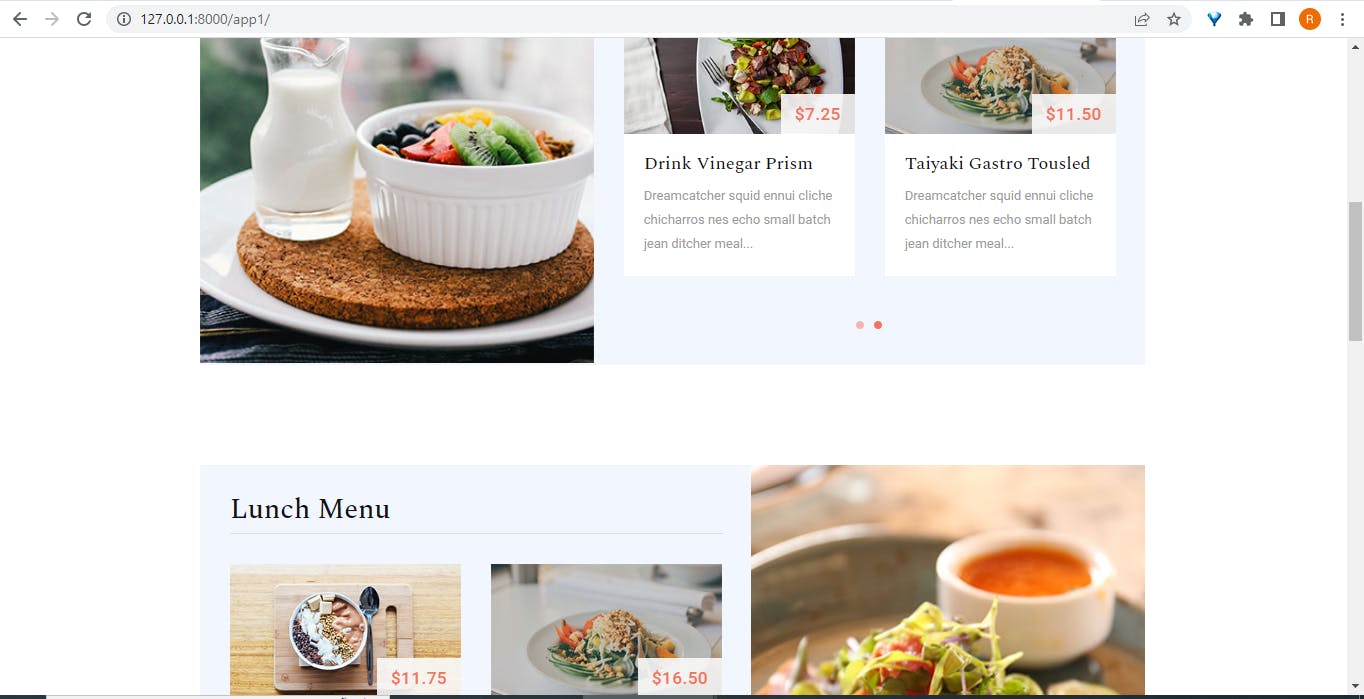
Congratulations You have Successfully Made a Full Scale Website with Django as Backend
Final Html code :
<!DOCTYPE html>
{% load static %}
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!--
Victory Template
http://www.templatemo.com/tm-507-victory
-->
<title>Victory - Our Menus</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="stylesheet" href="{% static 'app1/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/bootstrap-theme.min.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/fontAwesome.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/hero-slider.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/owl-carousel.css' %}">
<link rel="stylesheet" href="{% static 'app1/css/templatemo-style.css' %}">
<link href="https://fonts.googleapis.com/css?family=Spectral:200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<script src="{% static 'app1/js/vendor/modernizr-2.8.3-respond-1.4.2.min.js' %}"></script>
</head>
<body>
<div class="header">
<div class="container">
<a href="#" class="navbar-brand scroll-top">Victory</a>
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<button type="button" id="nav-toggle" class="navbar-toggle" data-toggle="collapse" data-target="#main-nav">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!--/.navbar-header-->
<div id="main-nav" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="index.html">Home</a></li>
<li><a href="menu.html">Our Menus</a></li>
<li><a href="blog.html">Blog Entries</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</div>
<!--/.navbar-collapse-->
</nav>
<!--/.navbar-->
</div>
<!--/.container-->
</div>
<!--/.header-->
<section class="page-heading">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>Our Menus</h1>
<p>Curabitur at dolor sed felis lacinia ultricies sit amet vel sem. Vestibulum diam leo, sodales tempor lectus sed, varius gravida mi.</p>
</div>
</div>
</div>
</section>
<section class="breakfast-menu">
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="breakfast-menu-content">
<div class="row">
<div class="col-md-5">
<div class="left-image">
<img src="{% static 'app1/img/breakfast_menu.jpg' %}">
</div>
</div>
<div class="col-md-7">
<h2>Breakfast Menu</h2>
<div id="owl-breakfast" class="owl-carousel owl-theme">
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/breakfast_item.jpg' %}">
<div class="price">$3.50</div>
<div class="text-content">
<h4>Kale Chips Art Party</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/lunch_item.jpg' %}">
<div class="price">$7.25</div>
<div class="text-content">
<h4>Drink Vinegar Prism</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/dinner_item.jpg' %}">
<div class="price">$11.50</div>
<div class="text-content">
<h4>Taiyaki Gastro Tousled</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="lunch-menu">
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="lunch-menu-content">
<div class="row">
<div class="col-md-7">
<h2>Lunch Menu</h2>
<div id="owl-lunch" class="owl-carousel owl-theme">
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/lunch_item.jpg' %}">
<div class="price">$6.50</div>
<div class="text-content">
<h4>Mumble Ditch Corn</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/breakfast_item.jpg' %}">
<div class="price">$11.75</div>
<div class="text-content">
<h4>Wayfare Lomo Core</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/dinner_item.jpg' %}">
<div class="price">$16.50</div>
<div class="text-content">
<h4>Taiyaki Gastro Tousled</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-5">
<div class="left-image">
<img src="{% static 'app1/img/lunch_menu.jpg' %}">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="dinner-menu">
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="dinner-menu-content">
<div class="row">
<div class="col-md-5">
<div class="left-image">
<img src="{% static 'app1/img/dinner_menu.jpg' %}">
</div>
</div>
<div class="col-md-7">
<h2>Dinner Menu</h2>
<div id="owl-dinner" class="owl-carousel owl-theme">
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/dinner_item.jpg' %}">
<div class="price">$8.25</div>
<div class="text-content">
<h4>Meal Apples Almonds</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/lunch_item.jpg' %}">
<div class="price">$12.50</div>
<div class="text-content">
<h4>Ditch Corn Art</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
<div class="item col-md-12">
<div class="food-item">
<img src="{% static 'app1/img/breakfast_item.jpg' %}">
<div class="price">$16.00</div>
<div class="text-content">
<h4>Kale Chips Art Party</h4>
<p>Dreamcatcher squid ennui cliche chicharros nes echo small batch jean ditcher meal...</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="book-table">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="heading">
<h2>Book Your Table Now</h2>
</div>
</div>
<div class="col-md-4 col-md-offset-2">
<div class="left-image">
<img src="{% static 'app1/img/book_left_image.jpg' %}">
</div>
</div>
<div class="col-md-4">
<div class="right-info">
<h4>Reservation</h4>
<form id="form-submit" action="" method="get">
<div class="row">
<div class="col-md-6">
<fieldset>
<select required name='day' onchange='this.form.()'>
<option value="">Select day</option>
<option value="Monday">Monday</option>
<option value="Tuesday">Tuesday</option>
<option value="Wednesday">Wednesday</option>
<option value="Thursday">Thursday</option>
<option value="Friday">Friday</option>
<option value="Saturday">Saturday</option>
<option value="Sunday">Sunday</option>
</select>
</fieldset>
</div>
<div class="col-md-6">
<fieldset>
<select required name='hour' onchange='this.form.()'>
<option value="">Select hour</option>
<option value="10-00">10:00</option>
<option value="12-00">12:00</option>
<option value="14-00">14:00</option>
<option value="16-00">16:00</option>
<option value="18-00">18:00</option>
<option value="20-00">20:00</option>
<option value="22-00">22:00</option>
</select>
</fieldset>
</div>
<div class="col-md-6">
<fieldset>
<input name="name" type="name" class="form-control" id="name" placeholder="Full name" required>
</fieldset>
</div>
<div class="col-md-6">
<fieldset>
<input name="phone" type="phone" class="form-control" id="phone" placeholder="Phone number" required>
</fieldset>
</div>
<div class="col-md-6">
<fieldset>
<select required class="person" name='persons' onchange='this.form.()'>
<option value="">How many persons?</option>
<option value="1-Person">1 Person</option>
<option value="2-Persons">2 Persons</option>
<option value="3-Persons">3 Persons</option>
<option value="4-Persons">4 Persons</option>
<option value="5-Persons">5 Persons</option>
<option value="6-Persons">6 Persons</option>
</select>
</fieldset>
</div>
<div class="col-md-6">
<fieldset>
<button type="submit" id="form-submit" class="btn">Book Table</button>
</fieldset>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="container">
<div class="row">
<div class="col-md-4">
<p>Copyright © 2017 Victory Template</p>
</div>
<div class="col-md-4">
<ul class="social-icons">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-rss"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble"></i></a></li>
</ul>
</div>
<div class="col-md-4">
<p>Designed by <em>templatemo</em></p>
</div>
</div>
</div>
</footer>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="{% static 'app1/js/vendor/jquery-1.11.2.min.js' %}"></script>')</script>
<script src="{% static 'app1/js/vendor/bootstrap.min.js' %}"></script>
<script src="{% static 'app1/js/plugins.js' %}"></script>
<script src="{% static 'app1/js/main.js' %}"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
// navigation click actions
$('.scroll-link').on('click', function(event){
event.preventDefault();
var sectionID = $(this).attr("data-id");
scrollToID('#' + sectionID, 750);
});
// scroll to top action
$('.scroll-top').on('click', function(event) {
event.preventDefault();
$('html, body').animate({scrollTop:0}, 'slow');
});
// mobile nav toggle
$('#nav-toggle').on('click', function (event) {
event.preventDefault();
$('#main-nav').toggleClass("open");
});
});
// scroll function
function scrollToID(id, speed){
var offSet = 0;
var targetOffset = $(id).offset().top - offSet;
var mainNav = $('#main-nav');
$('html,body').animate({scrollTop:targetOffset}, speed);
if (mainNav.hasClass("open")) {
mainNav.css("height", "1px").removeClass("in").addClass("collapse");
mainNav.removeClass("open");
}
}
if (typeof console === "undefined") {
console = {
log: function() { }
};
}
</script>
</body>
</html>